
Erfolgreiche Landing Pages
So simple das Konzept von Landing Pages ist, nämlich das Einsammeln möglichst vieler Leads, so komplex ist der Weg zu einer erfolgreichen Lösung. Viele Landing Pages werden zwar nach dem inzwischen bekannten Schema F gebaut, aber erst der richtige Content macht sie zur Leadgenerierungsmaschine.
Wie man den „richtigen“ Content entwickelt, ist eigentlich kein Geheimnis. Aber im Marketing-Alltag machen wir oft den zweiten Schritt vor dem ersten. Weil die Zeit nicht mehr reicht, weil der Boss ganz schnell Ergebnisse will oder weil… Dann vergessen wir, uns die wichtigste Frage in aller Ruhe zu stellen: „Für welche Zielgruppe ist diese Landing Page?“
Die Zielgruppe und Ihre Wünsche verstehen
Wer ist die Zielgruppe und was wünscht sie sich? Antworten auf diese Fragen sind Ihr Schlüssel für den Erfolg. Denn in der Begeisterung über das eigene Produkt verlieren wir oft den Kundennutzen aus dem Blick. Eine richtig formulierte Value Proposition, die auch die Konkurrenz und deren Versprechen im Blick hat, ist der ideale Einstieg für Ihre Landing Page – und die Grundlage für die auszuspielenden Ads.
- Wer ist der ideale Kunde?
- Was ist das Konversionsziel?
- Welchen Mehrwert schafft das Produkt für den Kunden?
- Wer sind die Top-Konkurrenten und wie bewerben sie ihre Produkte?
Content, der die Zielgruppe überzeugt
1. Headline und Subheadline
Headline und Subheadline geben dem Nutzer die Antworten auf seine wichtigsten Fragen: Ist das die Lösung, die ich suche? Sie basieren auf der im ersten Schritt entwickelten Value Proposition. Abgesehen vom konkreten Inhalt, sollten beide diesen Anforderungen erfüllen:
- Kurz, prägnant und auf den Punkt.
- Schnell verständlich – formuliert in der Sprache der Zielgruppe
- Gut lesbar auf allen Devices
2. Der Heroshot
Der Heroshot ist im Gegensatz zum Keyvisual kein „Eyecatcher“. Ein Heroshot ist wesentlich zurückhaltender, er ist der Wingman der Headline. Sein Job: Die Headline ins beste Licht zu rücken und auf keinen Fall von ihr abzulenken.
Der Heroshot setzt das Produkt oder die Lösung in Szene oder visualisiert eher emotionale Benefits des Produkts.
Achten Sie bei der Auswahl des Heroshots, dass Bild und Text einen hohen Kotrast bieten und das Motiv auch nicht vom CTA ablenkt.
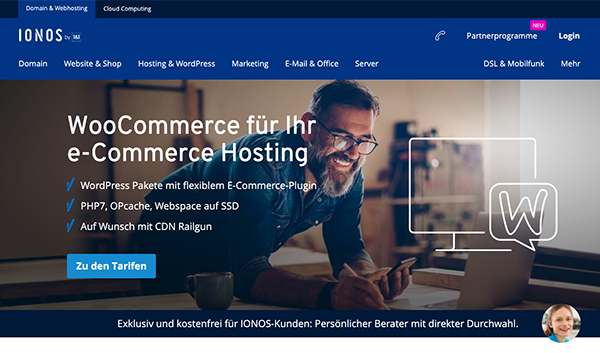
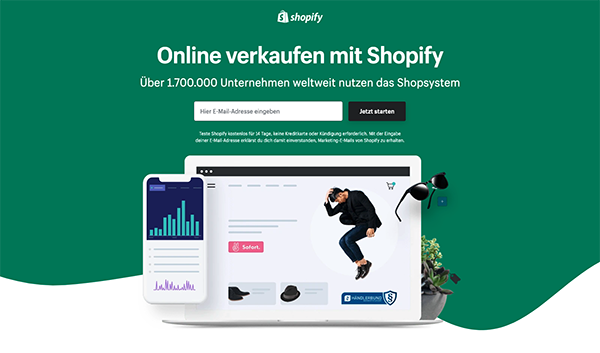
Folgende Beispiele zeigen deutlich, wie Headline und Heroshot zusammenspielen:

Romy Reichardt
Senior Consultant Branded Content
Seit über 10 Jahren Content Expertin bei salient doremus mit Schwerpunkt Content Strategie, Content Usability und Coachings für Online-Redaktionen. Durch Ihre Arbeit in großen Unternehmen, wie Leo Burnett oder P&G weiß sie, was Content online leisten muss um Kunden wirklich zu überzeugen. Ihr Credo: Content isn't King – Content ist Vertrieb!
WooCommerce

Was bitte ist WooCommerce?
Warum sitzt der Kerl im Dunkeln?
Die Schrift ist schwer lesbar, der Kontrast zu gering.
Shopify

Ich weiß sofort, um was es geht!
1,7 Millionen andere Unternehmen können sich doch nicht irren.
3. Das Intro
Ein kurzes Intro gibt dem Nutzer den Reason Why für die Produktauswahl – und einen weiteren Impuls zu scrollen. Nur wenn die Punkte, die hier genannt werden, bei ihm wirklich Interesse wecken, wird er weiterlesen! Bleiben Sie kurz und knackig. Zwei Beispiele, die zeigen, wie es geht.


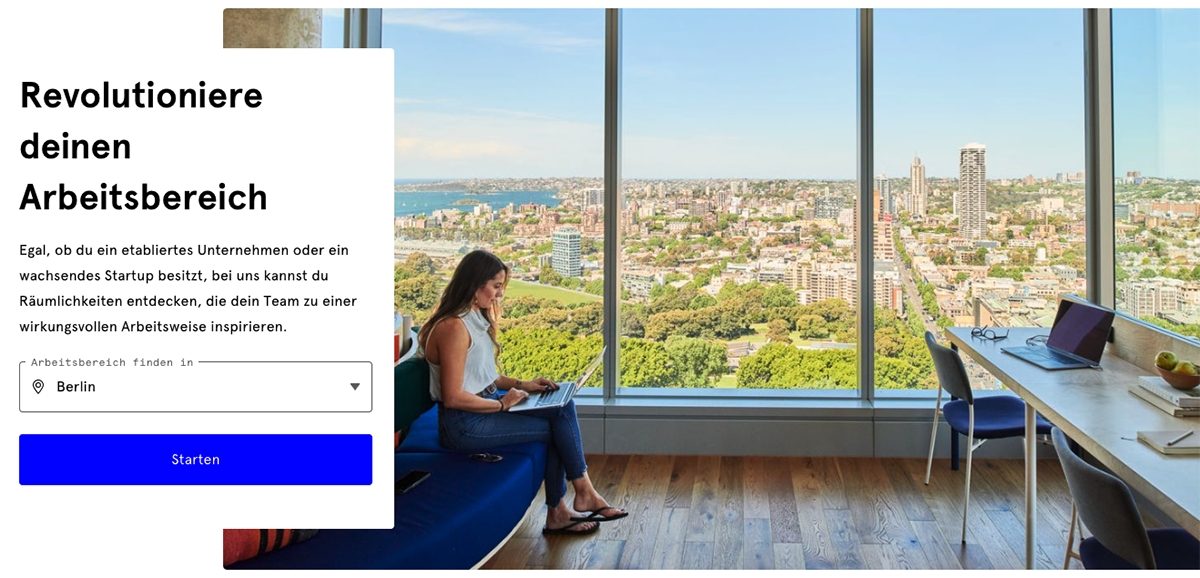
4. Die Produktbeschreibung
Das Intro war erfolgreich und der Nutzer kommt zur Produktbeschreibung. Jetzt dürfen Ihre Argumente nicht langweilig werden. Auch sie zahlt auf die Value Proposition der Headline ein. Hier erfährt der Nutzer, warum Ihr Unternehmen der richtige Anbieter ist. Geben Sie dem Nutzer maximal drei gute Gründe, beispielsweise warum Ihr Unternehmen das Nutzerproblem besser löst als die Konkurrenz.
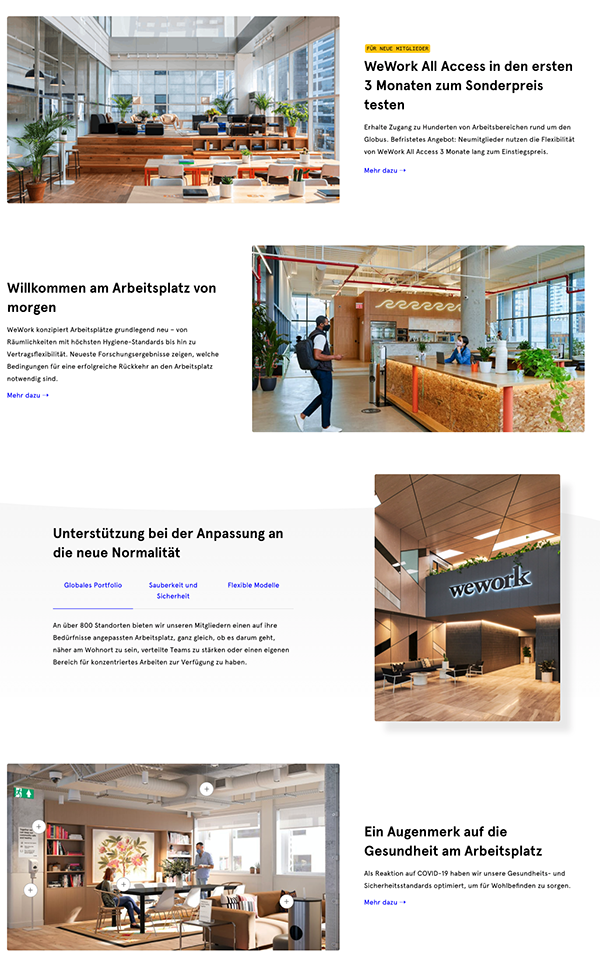
Wework

Zu viele Punkte, die auch noch von der Landing Page „wegführen“.
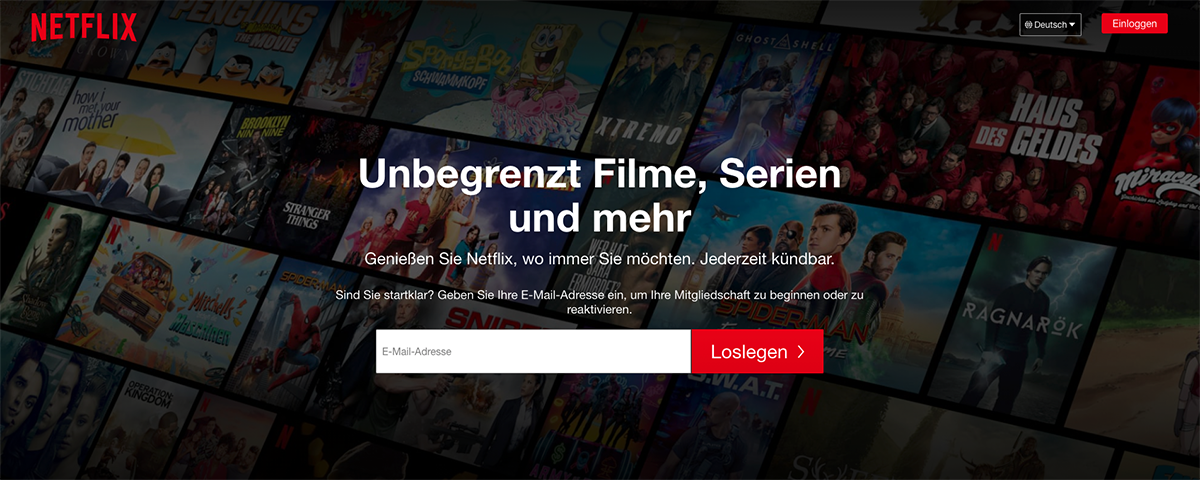
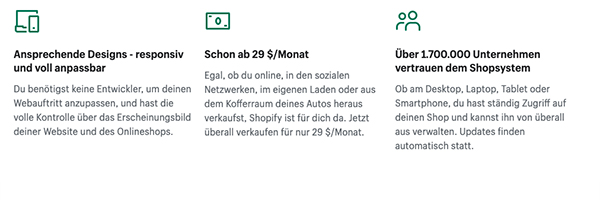
Shopify

Auf den Punkt
5. Testimonials und Social Proof
Die Meinung andere Kunden oder Auszeichnungen, die das Produkt erhalten hat, festigen die Überzeugung des Nutzer, dass er hier genau richtig ist. Und sie geben ihm das Gefühl, dass er eine gute Entscheidung trifft.
6. Das Formular
Die Kürze des Formulars ist einer der wichtigsten Erfolgsfaktoren. Es sollte so kurz wie möglich sein. Weitere Daten können auch immer noch zu einem späteren Zeitpunkt abgefragt werden.
7. Zu guter Letzt: der CTA – Call-to-Action
Es mag banal klingen, aber der CTA-Button sollte auch wirklich als Button erkennbar sein und sich vom restlichen Inhalt deutlich abheben. Und: Er kann auch mehrmals auf der Seite platziert sein. Der Button-Text ist sprechend und sagt dem Nutzer genau, was er mit einem Klick erreicht. Also nicht „Mehr erfahren…“. Stattdessen „White Paper runterladen“
User first – das Geheimnis erfolgreicher Landing Pages
Die beste Landing Page ist die, die den potentiellen Kunden bei seinen Bedürfnisse und Wünsche abholt. Die ihm das Gefühl gibt, diese Lösung, dieses Produkt ist genau, was ich gesucht habe. Ein Weg zum besseren Nutzerverständnis sind Personas oder der direkte Dialog mit der Zielgruppe, wie ihn beispielsweise unser Architekten-Panel.
Panel-Insights: Lassen Sie Bilder sprechen
Architekten stehen fast immer unter Zeitdruck und Zeitdruck macht uns zu kritischen Usern, die keine Zeit für Schnickschnack haben. Auf den Punkt formuliert und sofort verständlich sollen Texte sein – und bitte nicht zu werblich. Stimmt dann auch noch die Bildwelt – z.B. gut fotografierte Details von Oberflächen, Strukturen und Materialien – ziehen Landing Pages die Aufmerksamkeit dieser Nutzergruppe auf sich.
Tipp: Investieren Sie in professionelle, auf Architektur spezialisierte Fotografen. Inspirationen finden Sie zum Beispiel hier: Europäischer Architekturfotografie-Preis vom Deutschen Architekturmuseum und architekturbild vergeben.
Folgen Sie uns auf LinkedIn
Werden Sie Mitglied in der LinkedIn Gruppe „Digitales Architekten-Marketing“
Abonnieren Sie wertvolle Zielgruppen-Insights

Siehe auch:
Die lieben Landingpage Fetische
(Lesezeit: 2 Minuten)
