Google – Core Web Vitals: Die neue Angst ums hart erkämpfte Ranking
Schneller ist besser
Schnelle Websites sind besser als langsame Websites – da sind wir uns alle einig. Denn Zeit ist Geld, vor allem für Google, denn der Suchmaschinen-Riese crawlt, parsed und rendered täglich Milliarden von Websites. Und jedes zusätzliche Terrabyte an Daten kostet viel Geld.
Ebenso lange werden schon entsprechende Statements von bekannten eCommerce-Marken wie Amazon und Walmart, aber auch von Google selber eingesetzt, die längere Ladezeiten in verlorenen Milliarden-Dollar-Beträgen oder geringere Konvertierungsraten ausdrücken.
„Eine Sekunde längere Ladezeiten kosten Amazon 1,6 Mrd US-Dollar Umsatz im Jahr“ (Amazon)
Schnell und nutzerfreundlich ist noch besser: die Core Web Vitals auf einen Blick
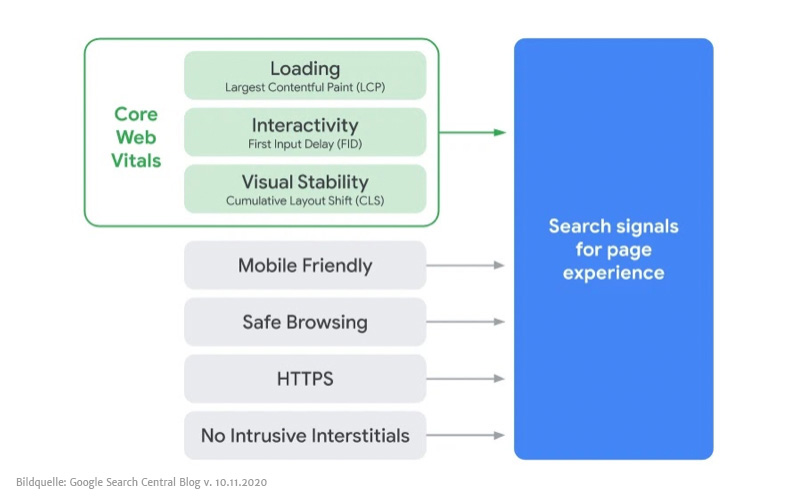
Google kündigte schon im Frühjahr 2020 die Core Web Vitals als Ranking-Faktor für die Google-Suche an. Und von Anfang war klar, es geht bei den Core Web Vitals nicht nur um Schnelligkeit, es geht vielmehr um positive Nutzererfahrungen, um die Page Experience. Die drei Core Web Vitals, die „lebenswichtigen Kernbestandteile“ für das Web, sind Teil einer größeren Liste von Messwerten (darunter z. B. Mobile Friendly und Safe Surfing), die Google in Sachen Page Experience heranzieht:
- LCP (Largest Contentful Paint) misst, wie lange das größte Seitenelement braucht, um komplett zu laden.
- FID (First Input Delay) zeigt an, wie lange die Website braucht, bis eine Interaktion wie Scrollen oder Klicken möglich ist.
- CLS (Cumulative Layout Shift) wiederum misst die Stabilität der visuellen Oberfläche, also wie stark Elemente auf der Website beim Laden ihre Position verändern.
(Quelle: Google Search Central Blog v. 10.11.2020)

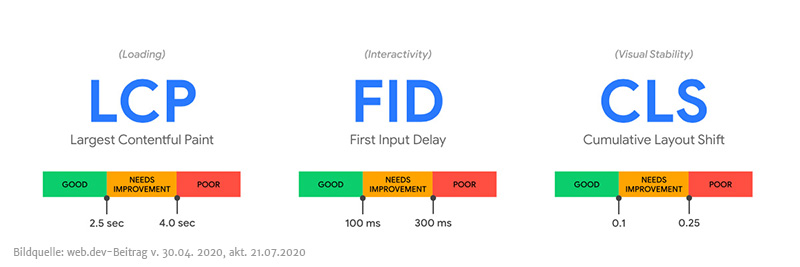
Google liefert auch gleich eine Einschätzung mit, was gute und was schlechte Werte für diese drei Kernfaktoren sind, wobei es hier natürlich sehr auf die Art der Website ankommt: Eine volle, bunte bebilderte Nachrichten-Seite wird (und „darf“) natürlich „schlechtere“ Werte vorweisen als eine Produkt-Detail-Ansicht in einem Online-Shop.

Relevanz versus Schnelligkeit: Die Nutzerfreundlichkeit siegt
Für Google steht die Nutzer-Absicht im Fokus: „Was ist besser für den User?“ Viele der bekannten und vermuteten Ranking-Faktoren, die die Google Algorithmen berücksichtigen (es sollen über 200 Kriterien sein, über wenige ist soviel bekannt wie über die Core Web Vitals), zielen auf diese Fragestellung ab.
Wenn es also um das Ranking zweier inhaltlich identischer Seite geht, hat immer die schnellere Seite die Nase vorn. Und genau in diesem Punkt entscheiden die Core Web Vitals über das Ranking einer Website.
Selber messen: https://developers.google.com/speed/pagespeed/insights/?hl=de
Nur keine Hektik: 5 Tipps
Hektischer Aktionismus, um schnell möglichst gute Werte für LCP, FID und CLS zu erhalten, ist nicht angesagt. Denn: Firmenauftritte – gerade die ohne eCommerce-Funktionen – werden wahrscheinlich auch nach dem aktuellen Core Update nicht wesentlich weniger Google Traffic bekommen – trotz eher mäßiger Core Web Vitals. Oder anders ausgedrückt: Jetzt müssen alle ihre Hausaufgaben machen, so das Ergebnis eines Searchmetric-Tests von 2 Millionen Website, bei dem gerade mal 3% einen guten CWV-Score erreichten.
Tipp 1: Performance prüfen und mit dem Wettbewerb vergleichen
Nutzen Sie Lighthouse oder web.dev, um die Ladezeiten Ihrer eigenen Website mit denen Ihrer Mitbewerber zu vergleichen. Dieses Ergebnis markiert Ihren ersten Ansatzpunkt in der Verbesserung Ihrer Performance.
Tipp 2: Templates überprüfen
Die drei Core Web Vital Hauptwerte LCP, FID und CLS sollte man für relevante Templates (z. B. Startseite, Kategorie-Einstieg, News-Artikel, Produkt-Detail-Seite) regelmäßig überprüfen und mit Experten abklären, ob man die Werte ohne größeren Aufwand verbessern kann. Manchmal zeigen z. B. schon kleine Code-Änderungen große Wirkung.
Tipp 3: Bytes sparen
Optimieren Sie Ihre Ladezeiten durch schlankere Dateien: Bilder und Videos sollten nicht unnötig groß und schwer sein: „Brauchen wir wirklich alle Bilder in Retina-Auflösung, wenn 90 Prozent der Website-Besucher unsere Seite nur mit dem Smartphone sehen?“
Tipp 4: Schlanke User Experience
Schick ist nicht immer gleich nutzerfreundlich. Eliminieren Sie unnötige Seitenobjekte wie Foto-Slider oder Animationen. Sie können den Code „verfetten“ und sollten regelmäßig auf Sinn und Zweck hinterfragt werden: „Brauchen wir wirklich mehrere Slider auf der Startseite, die wahrscheinlich kein Besucher jemals komplett anschaut?“
Tipp 5: Core Web Vitals als essentielle Anforderung für den nächsten Relaunch oder Facelift
Jeder Relaunch und jede Designanpassung sind ein willkommene Anlässe, die Website schneller zu machen – hier sollten neben den strategischen Anforderungen immer auch „gute“ Core Web Vital Daten als Ziel definiert werden.
Panel-Insights: Kleinere Bilder sind für Architekten keine Option
Architekten lieben hochwertige und große Bilder. Nutzen Sie für die großen Motive Next-Gen-Bildformate wie WebP, jpeg 2000 oder jpeg XR. Diese Formate haben eine optimierte, stärke Kompression und reduzieren die Dateigröße nochmals um circa 30%. Meistens ohne stark an der Bildqualität einzubüßen.
Folgen Sie uns auf LinkedIn
Werden Sie Mitglied in der LinkedIn Gruppe „Digitales Architekten-Marketing“
Abonnieren Sie wertvolle Zielgruppen-Insights

David Radicke
Seit seinem MBA im Jahr 1999 arbeitet David für Internet-Firmen, seit 2006 unterstützt er als SEO-Berater große und kleine Firmen, darunter Banken, Verlage, Gesundheitsportale und Online-Shops.
Schwerpunkte seiner Arbeit waren und sind dabei die Google-News Optimierung und die SEO-Unterstützung bei Relaunches.
David lebt und arbeitet in Walldorf bei Heidelberg.