3D-Visualisierung im Browser mit WebGL: Flop oder nächster Hype?
Trotzdem setzen nur wenige Unternehmen diese Technologie in ihrer Online Kommunikation ein. Warum bleibt der Hype mit dieser Technologie aus? Ich führte ein Gespräch mit Jürgen Frank, Leiter Marketing der Wanzl Metallwarenfabrik GmbH, die WebGL seit Jahren erfolgreich einsetzen.
Produkte zum Greifen nah. Wann ist WebGL als Visualisierungs-Methode unschlagbar?
Ein Interview mit der Firma Wanzl, die seit Jahren WebGL erfolgreich in der Online-Kommunikation einsetzt
Die Firma Wanzl Metallwarenfabrik GmbH nutzt seit Jahren WebGL in der Online-Kommunikation und weiß, wann und warum es sich lohnt, diese Technologie in der 3D-Visualisierung einzusetzen. So sticht WebGL bei variantenreichen Produkten jedes Bild und auch jede Bildergalerie aus. Und: Im Gegensatz zu Grafiken oder Fotografien macht die direkte Interaktion mit dem Produkt WebGL für Marketing und Vertrieb sehr attraktiv. Bei einfachen Produkten hingegen lohnt sich das Invest nur in seltenen Fällen.
Interview mit Jürgen Frank, Leiter Marketing der Wanzl MWF GmbH
Alexander Gerling (AG): Warum haben Sie sich für den Einsatz von WebGL entschieden?
Jürgen Frank (JF): Wir setzen WebGL bei allen Produkten ein, die eine gewisse Komplexität in ihrer Konfigurierbarkeit übersteigen und gleichzeitig ein Mindest-Umsatzvolumen übersteigen.
AG: Ja, das habe ich gesehen. Nicht alle Produkte werden als WebGL dargestellt.
JF: 3D Inhalte zu erstellen, ist aufwändig. Unsere Konstruktion muss die CAD-Daten aufbereiten und übergibt die entkernten Daten einem Spezialisten für die Weiterverarbeitung, der dann die Visualisierung übernimmt. Hinzu kommt das Projektmanagement, also die Begleitung der Umsetzung. Vor jeder neuen Produkteinführung wägen wir ab, ob der Einsatz von WebGL notwendig ist und ob sich das Investment lohnt. Ich möchte das an zwei Beispiele zeigen:
Unser Produkt „Hotel Servicewagen für Zimmermädchen“ gibt es lediglich in 2 Varianten. Hier setzen wir „statisches“ Bildmaterial ein. Aus Kostengründen.


AG: Verkauft sich das mit WebGL dargestellte Produkt besser, als die Produkte, die nur als Fotos dargestellt werden?
JF: Ja, absolut. Mit WebGL können wir eine Vielzahl von Produkten abbilden, die wir vorher unseren Kunden online nicht anbieten konnten.
Wichtig ist auch das direkte Feedback des Konfigurators. Wählt der Nutzer beispielsweise rot aus, aber das Produktbild zeigt weiterhin standhaft die blaue Farbe, ist das ein Show-Stopper. Der Nutzer denkt: „Der Konfigurator ist kaputt.“ und bricht ab.
Der WebGL-Konfiguratorn macht auch unserem Vertrieb das Leben leichter: Die Mitarbeiter stellen kundenspezifische Konfigurationen zusammen und verschicken die Abbildung des individuellen Produkts als Link oder verwenden das Bild im Angebot.
“Die Darstellung der unzähligen Produktvarianten ist mit Fotografien schlicht unmöglich.”
AG: Können Sie eine grobe Zahl nennen, wie sich das Invest von WebGl gerechnet hat?
JF: Leider nein. Es gibt keine direkte Betrachtung des ROIs, aber das Kundenfeedback ist durchgehend positiv.
AG: Auf welche Hürden sind Sie bei der WebGL-Einführung gestoßen?
JF: Sicher gab es technische Probleme, wie besipielsweise die Überarbeitung der Konstruktionsdaten, also sie auf das Notwendigste zu reduzieren und so die Datenmenge zu minimieren. Eine weitere Hürde ist auch heute noch das Budget. Die größte Schwierigkeit war aber die anfängliche Skepsis im Unternehmen, die wir aber inzwischen überwunden haben.
AG: Wer war der Initiator bei Ihnen im Unternehmen? Der Vertrieb?
JF: Die Entscheidung, auf 3D mit WebGL visualisierte, konfigurierbare Produkte zu setzen, kam aus dem Marketing. Unser Ziel war es immer, wie die Automobilindustrie, für jeden Kundenwunsch eine 3D-Darstellung zu erzeugen, die einen Eindruck vom echten Produkt vermittelt und nicht nur eine reduzierte technische Zeichnung. Oder gar kein Bild.
AG: Wann starteten Sie mit WebGL in der Kommunikation?
JF: Los ging es 2017. Wir haben auf der Weltleitmesse für den Handel die ersten Konfiguratoren für Einkaufswagen vorgestellt. Die Kunden haben auf dem Messestand schon mit großer Begeisterung, ihre Einkaufswagen mit Farbe und Logo konfiguriert. Das ist ein weiterer Vorteil von WebGL: Es weckt den Spieltrieb und die Entdeckerlust in uns und schafft so ein höheres Involvement.
AG: Vielen Dank für das Gespräch.
Panel-Insights: Online-Tools wie Produkt-Konfiguratoren werden in der Planung gerne von Architekten/Fachplanern genutzt, wenn die Usability stimmt und die Konfigurations-Ergebnisse korrekt und vollständig sind. Getrimmt auf Präzision bis ins Detail, reagieren Architekten sehr empfindlich auf Unstimmigkeiten in Online-Tools. Widersprüche zwischen Text und Bild im Konfigurationsprozess sind KO-Kriterien.
Außerdem wünschen sie sich die Darstellung des einzelnen Produkts in einem architektonischen Kontext. Also beispielsweise die Visualisierung des konfigurierten Fensters einzeln und eingebaut in der Gebäudefassade.
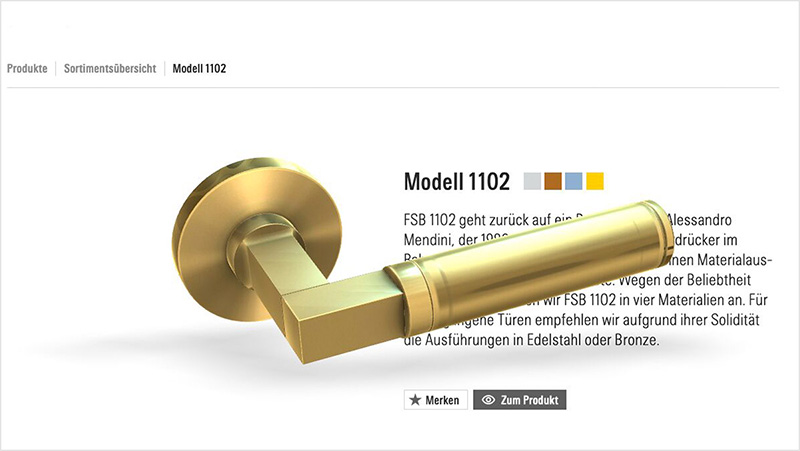
WebGL zum Ausprobieren: 3d.salient.de|FSB

WebGL wird wegen des höheren Aufwands statische Produktabbildung nicht verdrängen. Bei variantenreichen Produkten sticht WebGL jedes Bild und auch jede Bildergalerie aus. Und: Im Gegensatz zu Grafiken oder Fotografien macht die direkte Interaktion mit dem Produkt WebGL für Marketing und Vertrieb so attraktiv.
Hinzu kommt der „Wow-Effekt“, der Online-Kampagnen oder Messen erfolgreich macht; denn WebGL ist immer noch eine überraschende, interaktive Darstellungsart und involviert den Nutzer durch die Interkation und spielerischen Momente viel stärker als ein starres Bild.
Der Wow-Effekt im Netz: Malibuboats


Alexander Gerling
Gründer und Geschäftsführer von salient doremus.
Experte für 3D-Content mit Schwerpunkt hochauflösende HDRI Visualisierungen, WebGL und didaktischer Animation. Er vereint technisches Verständnis, räumliches Vorstellungsvermögen und fotografische Fähigkeiten. Seit vielen Jahren aktiv umsetzend kennt er Prozesse, Formate und Fallstricke bei der Verwendung großer Datenmengen. Er ist kompromisslos im Detail, verliert nie den Blick für das Große Ganze und denkt auch in interaktiven Kategorien. Sein Anspruch: Virtuelle Welten, die der Realität in nichts nachstehen.
Folgen Sie uns auf LinkedIn
Werden Sie Mitglied in der LinkedIn Gruppe „Digitales Architekten-Marketing“
Abonnieren Sie wertvolle Zielgruppen-Insights